ドリルダウンはBIツールの一般用語です。
一つ下の階層データを表示することをドリルダウンといいます。
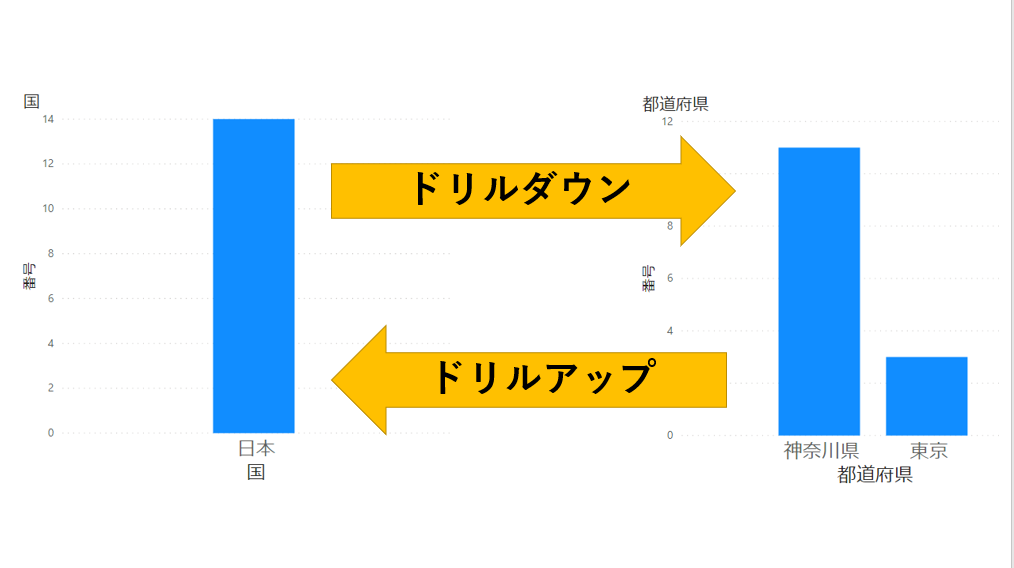
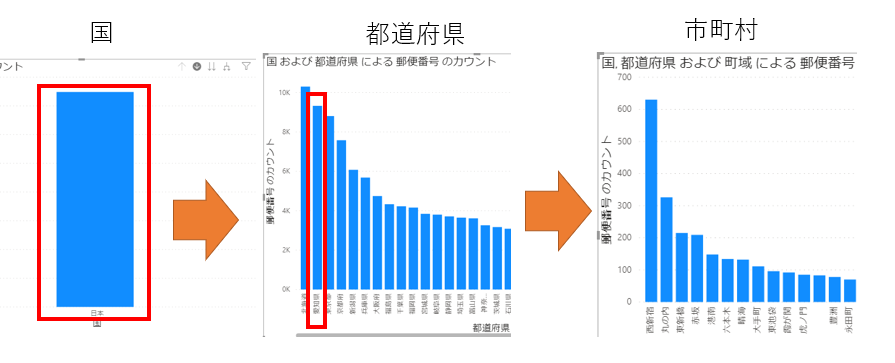
住所の例で説明します。

グラフの日本をクリックすると県表示に切り替わります。
これをドリルダウンといいます。
県から一つ上の国の情報に戻ることをドリルアップといいます。
この記事ではドリルダウンの設定方法について解説します。
ドリルダウン:表示単位を「国→県」に下げる
ドリルアップ:表示単位を「県→国」に上げる
基礎 ドリルダウンの設定方法
ドリルダウンの設定は2つあります
- 項目を一つ一つ追加する
- 階層化した項目を割り当てる
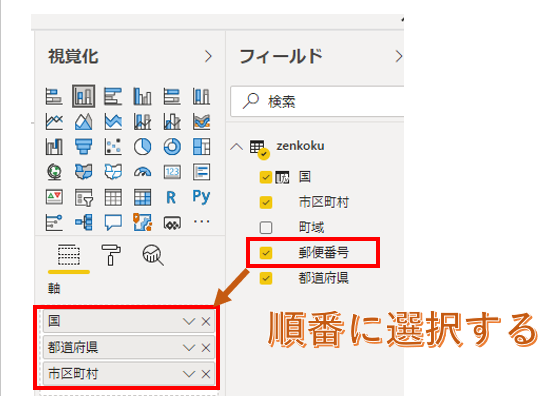
項目を一つ一つ追加する方法の手順

積上棒グラフの場合、軸に項目を一つ一つドラッグ&ドロップします。
それでドリルダウンの設定は完了です。

東京都をクリックすると、東京都内の市町村が表示されました。
「国」→「都道府県」→「市町村」
のドリルダウンが確認できました。
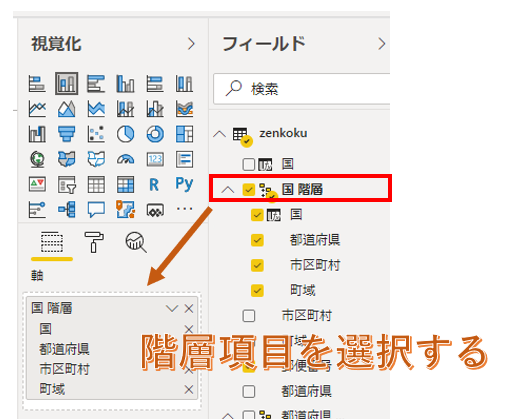
階層化した項目を割り当てる手順

階層項目を選択するとそれだけでドリルダウンを設定できます。
何度も使う場合は階層項目を作成すると便利です。
フィールドのパネル内で、下位階層の項目を上位階層にドラッグ&ドロップすることで作成できます。
国 → 都道府県 → 市町村
の階層項目を作る場合、次のようになります。

- 「都道府県」を「国」の上のドラッグ&ドロップします
- 新しく「国 階層」の項目が作成されます
- 「市町村」を「国 階層」の上にドラッグ&ドロップします
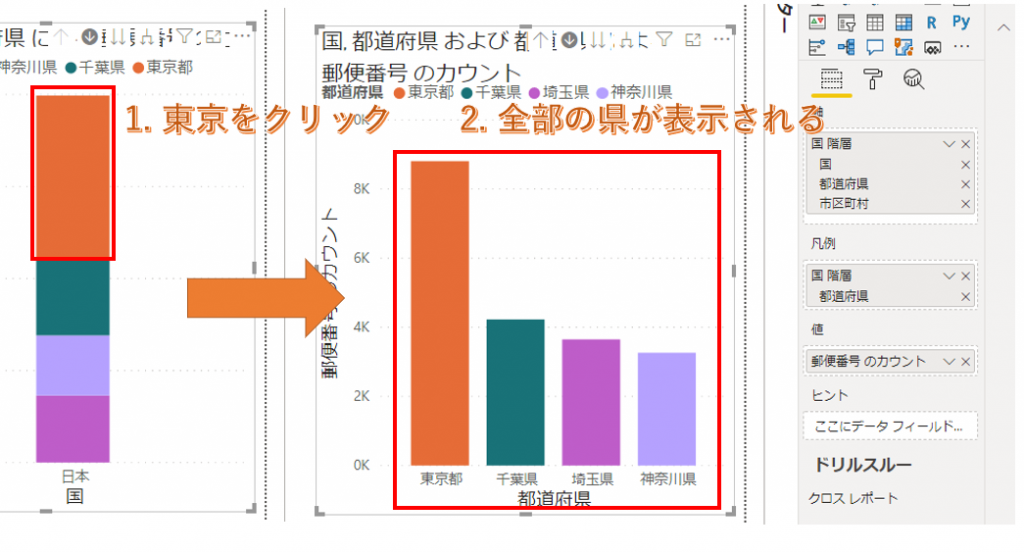
ドリルダウンができる箇所はグラフによって決まっています。
例えば積上げ棒グラフの凡例はドリルダウンできません。
凡例の東京を選んでも、東京だけでなく全部の県が表示されます。

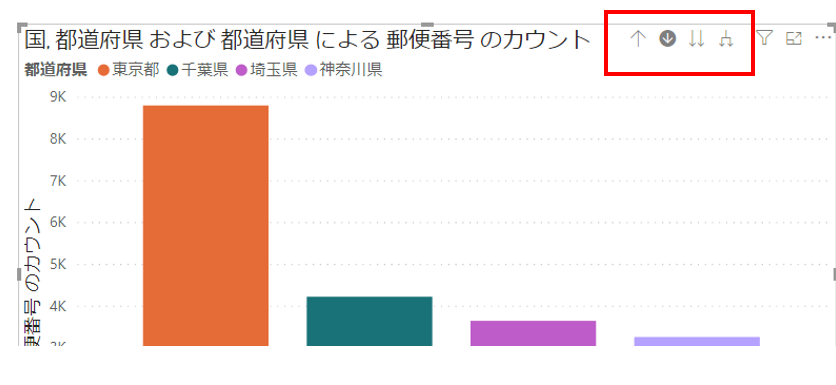
基礎 ドリルダウンの使い方
グラフの右上のアイコンで操作します。

左のアイコンから意味を説明します。
- ドリルアップ。上位階層を表示
- 選択状態にすると、グラフのクリックでドリルダウンできる
- 次のレベルに移動
- 1レベル下をすべて展開
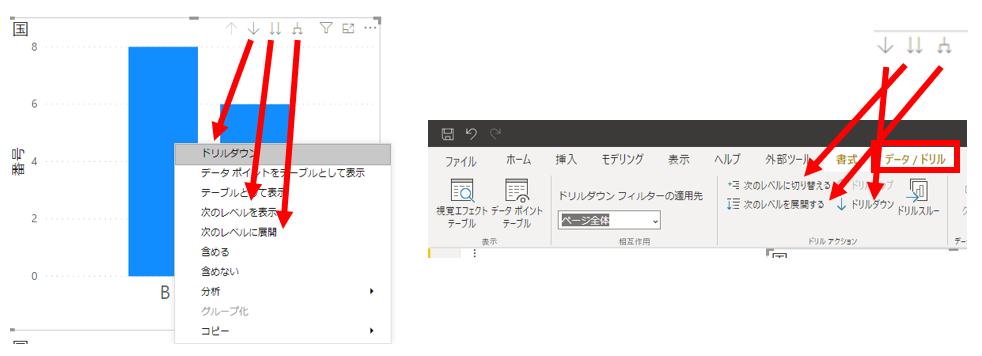
その他に
- 右クリックのメニューからドリルダウン
- 「データ/ドリル」のリボンからドリルダウン
のメニューからも同じことができます。
各メニューの対応関係

この↓の3つのアイコンは動作が異なります。
違いについて説明します。
「ドリルダウン」アイコンについて

選択状態にすることで、ドリルダウン機能が有効になります。
グラフをクリックすることでドリルダウンできます。
「ドリルダウン」はクリックした値の下の階層レベルの情報を表示します。
「東京」をクリックすると「千代田区」「大田区」などの東京都内の市町村が表示されます。
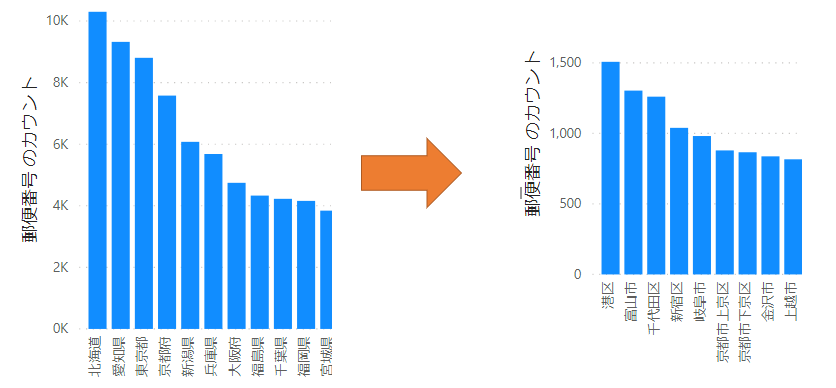
「次のレベルに移動」アイコンについて

次の階層データを表示します。
「都道府県」→「市町村」
の階層データの時、「市町村」のデータを表示します。

「次のレベルに移動」は下の階層の情報を表示します。
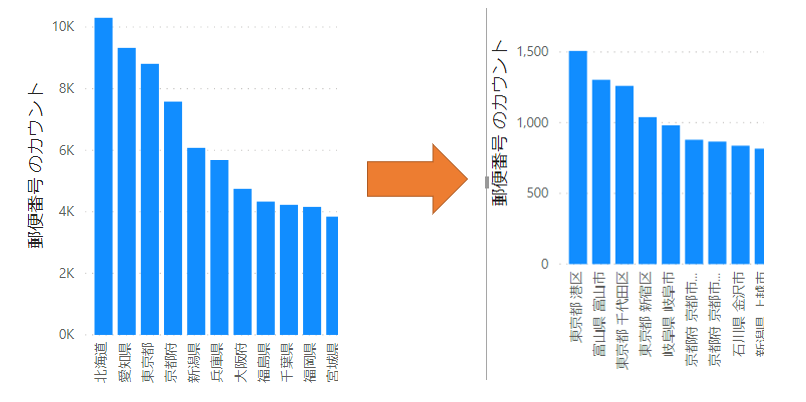
「1レベル下をすべて展開」アイコンについて

現在の階層のデータを引き継いで次の階層データを表示します。
「都道府県」→「市町村」
の階層データの時、「都道府県」+「市町村」のデータを表示します。

「次のレベルに移動」は上階層+下の階層の情報を表示します。
違いのまとめ
違いが分かりやすいように同名の市がある府中市のデータを用意しました。

ドリルダウン:
クリック値でフィルタ + 1段階下の階層を表示
東京都府中市を表示
次のレベルに移動:
1段階下の階層を表示
東京都と広島県を合計した府中市を表示
1レベル下をすべて展開:
現階層の値 + 1段階下の階層を表示
東京都府中市と広島県府中市を表示
日付データのドリルダウンには注意してください。
「次のレベルに移動」と「1レベル下をすべて展開」で出力結果が大きく違くなります。
まとめ
ドリルダウンについて解説しました。
- 軸に複数項目を設定する事でドリルダウン可能
- グラフ右上のアイコンで下階層のデータを表示可能。
ですが、動きが違うので注意が必要
ドリルダウンと相性のいい機能としてドリルスルーがあります。
ドリルスルーは主に明細情報を出すために使います。
例えばドリルダウンで対象の市町村を絞り込んだ後、郵便番号と住所の明細を出すという風な使い方をします。
ドリルスルーの設定について知りたい方は次の記事をご参照ください。
Power BIについてもっと詳しく知りたい方はPower BI記事のまとめから参照できますので、こちらもご参照ください。
- Power BIの概要
- Power BIの機能の使い方
- サンプルレポートのハンズオン
についてまとめてあります。